In the Grand Schema: Leveraging New Email Features

In the context of the internet, schema is a structured method of marking up data that makes it easier for machines to understand the information that is being shown. While this post only delves into schema for email, the technology has uses all across the Internet—websites, blogs, social media, applications, online stores, and much more.
When programs and applications can understand the content you’re offering through provided, behind-the-scenes metadata, they can sometimes enhance that content in ways that are unavailable to content without schema. This initiative, located at schema.org, was launched in 2011. The project was initially spearheaded through a collaboration among search engine leaders Bing, Google, and Yahoo—and later joined by Yandex, the largest search engine in Russia.
Schema is an element of Web 3.0, sometimes called the semantic web project, which aims to make digital content more readable and meaningful to humans and machines.
Using schema for emails
Schema is used in one of two ways. In the early years of using schema, microdata was added to a message’s respective HTML elements to denote what the element is attempting to convey— such as top-level (h1) element that describes a service or the name of a business, or a portion of a paragraph element that provides specific contact information. This method is outdated—and cumbersome to implement because there’s no reliable way to automate the addition of microdata to HTML elements. Developers must manually update the code deployment by deployment.
Another way to implement schema is the use of JSON (JavaScript Object Notation), a data-interchange format that relies on human-readable text to store and transmit information. JSON’s advantage is ease of use. If your company has in-house developers, some of them likely already know how to write JSON—or, at the very least, they could learn it quickly. In addition, using a publishing platform such as SquareSpace or WordPress will even allow you to automate the use of JSON.
Benefits of schema with emails
Here’s the pivotal question: What can schema do for you?
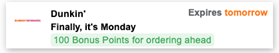
By providing email clients with email content in a way that can be digested by applications, you can achieve some pretty cool stuff. For example, The Lacek Group’s client Dunkin’ occasionally offers members in its Dunkin’ Rewards loyalty program 100 bonus points for ordering ahead in the Dunkin’ app. By utilizing schema, a high-level preview can be added to the email to encourage users to actually open it.

In this age of ghost unsubscribes and consumers quick to “report as spam and unsubscribe” in response to email promotions, having a little extra enticement to open can make a measurable difference in your loyalty communications.
Special offers aren’t the only way to leverage schema in email. If a restaurant wants to send a reservation confirmation, adding schema allows some email apps and clients to conveniently display that information. Airlines can display flight information without a user needing to open an email. Car rental companies can highlight car-reservation information. You can find more context and examples on Google’s Developer website.
Schema in action
A key benefit to users is simplicity; they see good deals and helpful calls to action without needing to open an email message. For developers, that feature is as simple as adding a JSON snippet to the email before it’s deployed.
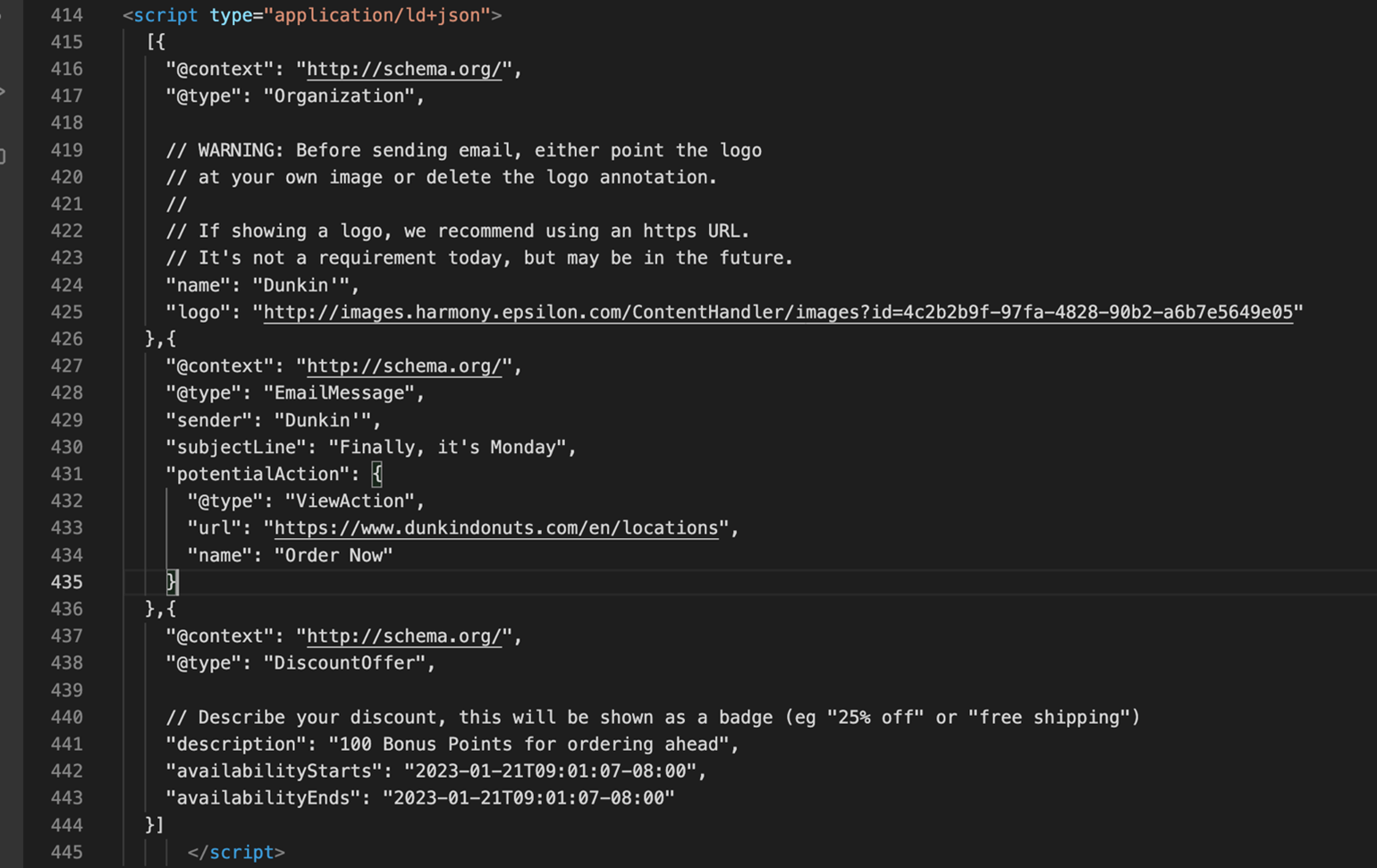
For the Dunkin’ example above, the JSON code snippet would be:

The displayed attributes should reflect the identity of the brand sending the email and the information you want to highlight. In the case of this Dunkin’ message, other context displayed includes the discount being offered, the action required to get it, and an expiration date.
A developer can edit or expand these attributes to tailor to the specific needs of each client.
Schema’s drawbacks
Schema for email messaging isn’t perfect. Currently, schema features only show up in Gmail—even though Microsoft and Yahoo! were founding members of the project and have a significant share of email usage.
Outlook has its own markup, but the structure differs from schema.org; it’s much longer to display similar information in comparison with Gmail. So any manual or automated implementation of schema requires a separate snippet for Outlook.
Meanwhile, Apple Mail represents a large share of email clients, but it doesn’t support schema in email at all.
Schema: toward the future
Schema can be a powerful tool to take your email campaigns to the next level. Adding a bit of code to your emails can give users a succinct view of your offers before they even open the email. Schema can also help your campaigns visibly stand out from the pack.
Schema in email is relatively easy for a developer to implement. Plus, depending on your email service provider, you can automate the process for a set-it-and-forget-it approach. Though convenient and easy to set up, factor in its limitations—i.e., that Gmail users are the main users who that will see schema content and that Outlook requires more work to properly display its version.
On balance, getting a handle on schema has the potential to elevate your brand’s email messaging.
Read other blogs in the Developer Series:
Email Development: Introducing an Upcoming Series
Jared Jones is a front end developer at The Lacek Group, a Minneapolis-based data-driven loyalty, experience, and customer engagement agency that has been delivering personalization at scale for its world-class clients for more than 30 years. The Lacek Group is an Ogilvy company.